Tổng Hợp 10 Extensions Hỗ Trợ không thể thiếu cho VS Code. Visual Studio Code (viết tắt là VSCode) là một trình biên tập được phát triển bởi Microsoft dành cho Windows, Linux và macOS. Nó hỗ trợ chức năng debug, đi kèm với Git, có syntax highlighting, tự hoàn thành mã thông mình, snippets, và cải tiến mã nguồn.
Snippets
Đầu tiên phải kể đến những snippets thông dụng. Mặc dù VSCode đã hỗ trợ khá nhiều snippet trong bộ cài đặt, bạn vẫn cần snippets của các frameworks/ thư viện như React, Vue hay Angular. Bạn có thể dễ dàng tìm chúng từ VSCode Marketplace, chẳng hạn như:
- HTML Snippets
- JavaScript (ES6) code snippets
- Vue VSCode Snippets
- Vue 2 Snippets
Bracket Pair Colorizer và Indent Rainbow
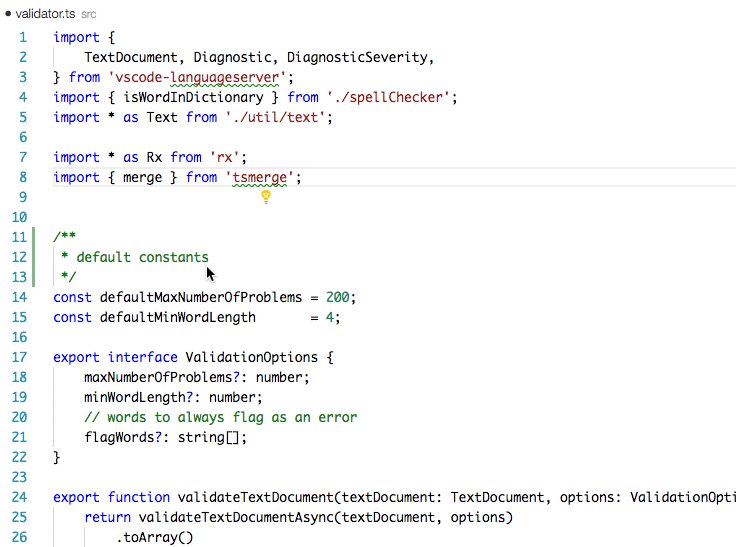
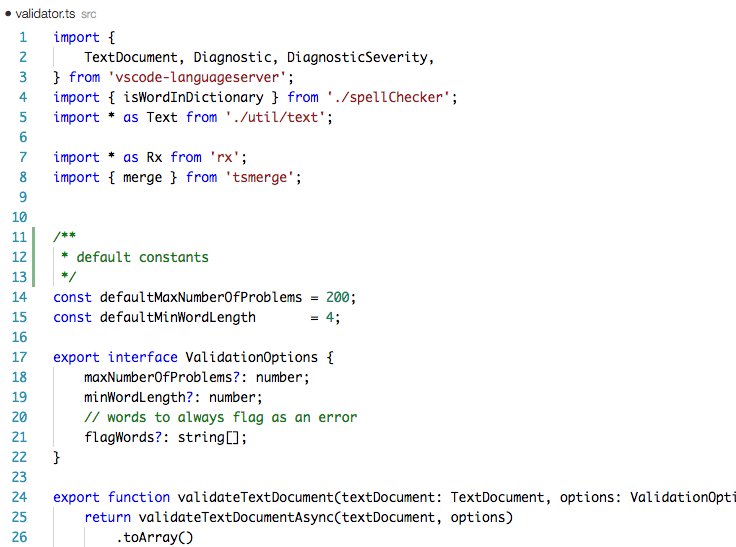
“Cặp đôi hoàn hảo” Bracket Pair Colorizer và Indent Rainbow sẽ tô màu cho những cặp dấu ngoặc nhọn khác nhau, đồng thời màu nền của trình soạn thảo cũng thay đổi mỗi khi bạn “đẩy vào” một cột.
Mặc định:
*Với Bracket Pair Colorizer và Indent Rainbow: *
Indenticator
Indenticator giúp bạn nhận biết dễ dàng các block code đang được sử dụng.
GitLens
Gitlens giống như một GUI tool cho git được tích hợp vào VSCode. Nó bao gồm hàng tá features như commit, add, commit search, history, Gitlens explorer. Nó giúp cho bạn dễ dàng hơn rất nhiều trong việc teamwork khi mọi người cùng làm việc trên cùng một Repo.
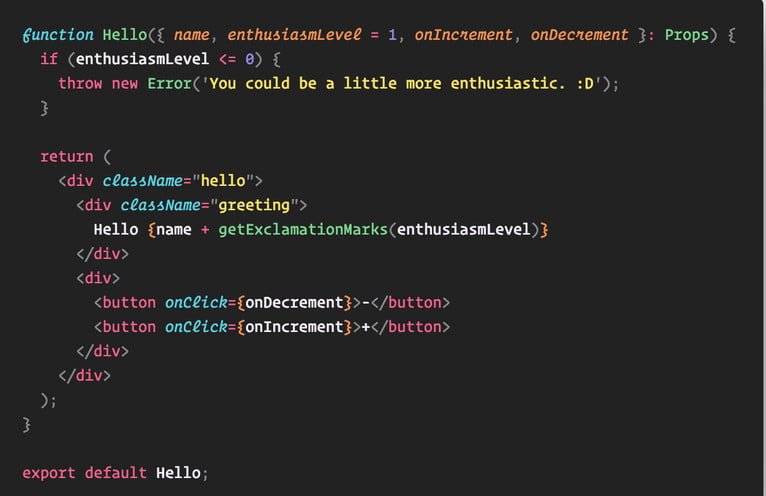
Polacode
Polacode giúp “screenshot” code một cách đẹp đẽ hơn, như ví dụ bên dưới. Rất hữu ích khi bạn cần gửi code lên diễn đàn hay mạng xã hội nhờ trợ giúp.
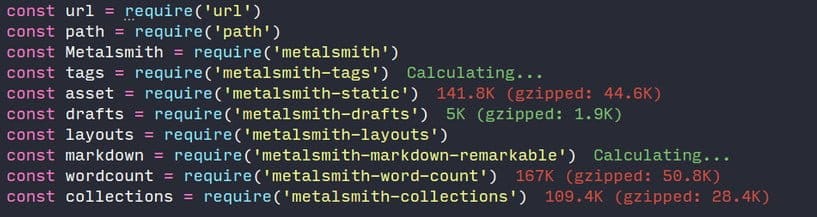
Import Cost
Bằng cách sử dụng webpack và babili-webpack-plugin, Import Cost hiển thị ngay lập tức dung lượng các thư viện được sử dụng trong dự án. Điều này rất hữu ích vì nếu càng gửi nhiều JavaScript về phía người dùng, trình duyệt càng phải tốn thời gian để dịch và thực thi, làm giảm đi hiệu suất của ứng dụng.
Material Icon Theme
Material Icon Theme là Plugin giúp hiển thị icon theo phong cách Material Design.
VSCode-icons
Là một plugin giúp các icon trên VSCode được hiển thị một cách đẹp mắt hơn, qua đó giúp cho lập trình viên dễ dàng hơn trong quá trình làm việc với VSCode.
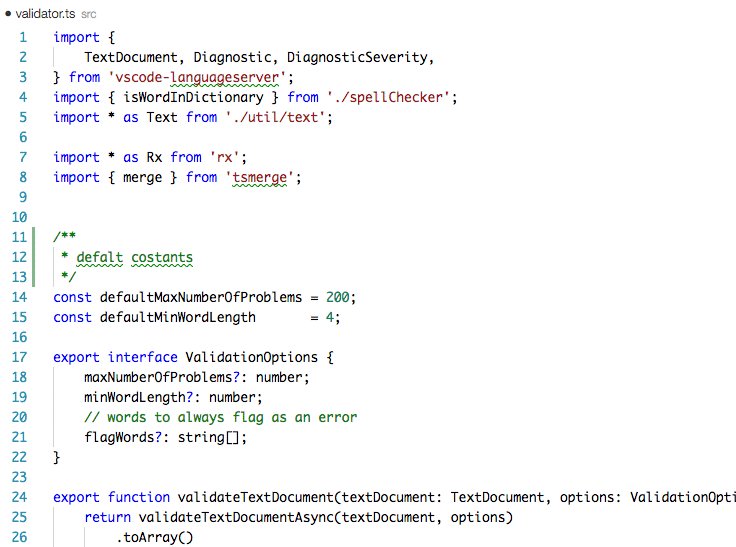
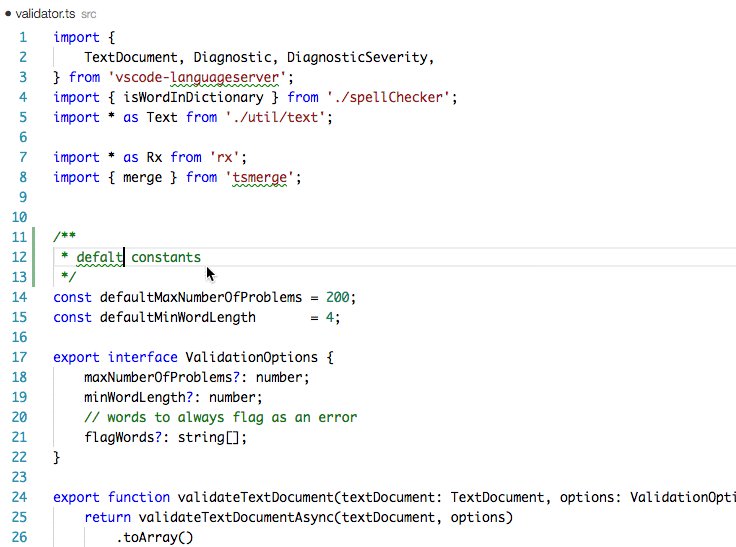
Code Spell Checker
Trình kiểm tra chính tả cơ bản hoạt động tốt với mã camelCase. Mục tiêu của trình kiểm tra chính tả này là giúp bắt các lỗi chính tả phổ biến khi viết code.
Settings Sync
Một extension cực kì hay nhưng đòi hỏi thiết lập rất phức tạp đó là extension Settings Sync. Extension này sẽ giúp bạn đồng bộ hóa những thiết lập trên VSCode trên nhiều máy chỉ trong tíc tắc.Việc này vô cùng cần thiết khi làm việc một nhóm nhiều thành viên.
Lời kết
Trên đây là một số Extensions mà mình đã tổng hợp được từ nhiều bài viết được chia sẻ trên các diễn đàn mà mình nghĩ bạn nên sử dụng cho VS Code. Hi vọng bài viết này sẽ giúp cho các bạn dễ dàng hơn trong việc sử dụng và làm việc với VSCode để tạo ra những sản phẩm tốt và ưng ý nhất.
Nếu các bạn cảm thấy Website TanHongIT.Com thật sự hữu ích mình mong các bạn có thể chia sẻ những bài viết đến cho cộng đồng cùng thao khảo nhé. Cảm ơn các bạn !!!
Các bạn có bất kì thắc mắc cần được hỗ trợ hay yêu cầu các phần mềm, thủ thuật, khoá học,… thì cứ để lại comment bên dưới bài viết hoặc liên hệ qua fanpage của TanHongIT để được hỗ trợ nhé! Mình sẽ cố gắng chia sẻ cho các bạn mọi thứ cần thiết nhất!
tham khảo Viblo
CHÚC CÁC BẠN THÀNH CÔNG VÀ VUI VẺ
Xem thêm
- Hướng dẫn sửa lỗi không tắt hoặc khởi động lại được Ubuntu – Ubuntu can’t shutdown restart
- 9 Github repo phổ biến và hữu ích dành cho web developer
- Download game Ori and the Will of the Wisps PC Free
- Từ MVC Đến Các Modern Web Framework
- Lộ trình học PHP từ cơ bản đến nâng cao chuyên nghiệp
- Hướng dẫn viết một Extension cơ bản trên Chrome
- 8 điểm so sánh giữa MySQL và PostgreSQL để lựa chọn sử dụng phù hợp
- Bài 1: XML là gì? Tổng quan về XML
- Top 5 giải pháp làm việc hiệu quả tại nhà
- Vai trò Apache và PHP Hoạt Động Cùng Nhau Như Thế Nào
- Những Plugin Sublime Text Cần Thiết Cho Web Developers
- Laravel Error: No application encryption key has been specified